Posts by :
[E-84] WiFiカメラ・パン-チルトシステム
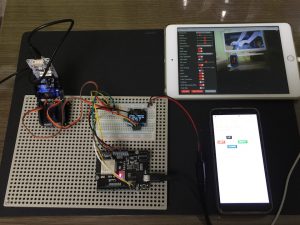
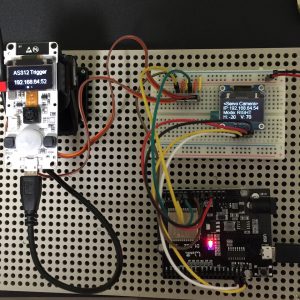
連休中の5月6日に注文した「TTGO T-Camera」が10日ほどかかって、やっと中国から届きました。ESP32 WROVER with PSRAMカメラモジュールで、0.96インチのOLED1306ディスプレイがついています。これでWiFi接続した時にIPアドレスを表示することができてとても便利です。もう一つのESP32マイコンボード「Wemos D1 R32」に2つのサーボモーターのカメラマウントとIPアドレッス表示用のOLED1306ディスプレイを接続し、パンとチルトをブラウザで操作できるようにしました。このソースプログラムのダウンロードはここをクリックしてください。(2019/05/19)Webサイト***