●Webアプリの特長
ここで扱うWebアプリは画面サイズがモバイル用(もちろんデスクトップでも動きます)のものです。作成はWindowsかMacかLinuxのマシンで行います。使用するスクリプト言語は「HTML5」と「CSS」と「JavaScript」です。Webアプリの一番の長所はマルチプラットホームで使用できる点です。アプリは普通OSごとに別々の言語でつくる必要があります。Webアプリはブラウザが対応していれば、WindowsOS、MacOS、iOS、AndroidOSなどの異なるOSで、同じアプリが動くということです。次に「JavaScript」は「Objective-C」、「Java」、「Android」などの言語に比べて簡単です。またiOSに対応していないFlash、モバイルでは使えないJavaのプラグインも要りません。テキストエディタさえあれば、他に特別の開発ソフトがいりません。アプリを公開するとき、Webページと同様、サーバにアップロードするだけで審査も手続きも要りません。
しかしいいことずくめではありません。短所もあります。モバイルではWebに接続していないと動かないことです(スマートフォンのほとんどはWebに接続しているでしょう)。サーバーからアプリを動かすので画像のロードなどに時間がかかります。でもいずれはこの問題も「JavaScript」が進化し、CPUの速度が速くなれば解消されるでしょう。
●Webアプリ作成のための準備
料理をつくるのに食材の準備や調理器具が必要なように、Webアプリをつくるのにも最低限の準備が必要です。
(1)テキストエディタ
Windowsのアクセサリにあるメモ帳やワードパッドでもかまいませんが、予約語が色分けされたり、階層によって自動的にインデントされる方が便利です。無料ソフトでは「
サクラエディタ」などがあります。Macでは
「mi」などがあります。私はWindowsとMac両方に対応している
「Sublime Text 2」という有料のソフトを使っています。
(2)ブラウザ
「Google Chrome」や「Safari」などWebKit対応のブラウザがいいです。私は「Google Chrome」
を使っています。右上のレンチアイコンから [ ツール ] → [ JavaScript コンソール ] を選択するとデベロッパーツールを起動できます。これでデバッグできます。
(3)画像処理ソフト
見栄えのよいWebアプリをつくるには、デザイン素材を加工する画像処理ソフトが必要です。無料ソフトでは「Paint.NET」などがいいでしょう。有料ソフトでは、有名で高価な「Photoshop」などがありますが、安価で多機能の「Paintgraphic2 Pro」などで十分です。
(4)ボタン作りソフト
アプリには「ボタン」がよく使われます。ボタン作成用のツールがあれば便利です、私は無料ソフトのWindows用
「AquaMaker2」を使っています。
(5)Web環境
Webアプリをモバイルで動かすには、Web環境が必要です。自分のインターネットのプロバイダでWebページの領域が割り当てられていれば、つくったアプリを、そこにアップロードします。なければ、
「DropBox」をインストールし、Publicフォルダにアップロードして、パブリックリンクを利用してもいいでしょう。本格的になってくれば、レンタルサーバーを借りてもいいでしょう。私は
「さくらインターネット」をレンタルしています。
(6)参考書
インターネットには多数の解説や例題があります。でも系統的に勉強する参考書や辞書のように分からない命令を調べるリファレンスがあったほうがいいです。たくさん出版されていますが、「基本から学ぶHTML+JavaScript」(くじら飛行机・土井毅著 ソフトバンククリエイティブ)、「JavaScriptポケットリファレンス」(古籏一浩著 技術評論社)などがいいでしょう。
By t-asami •
コラム •


 [解説]
[解説]
 [解説]
[解説]
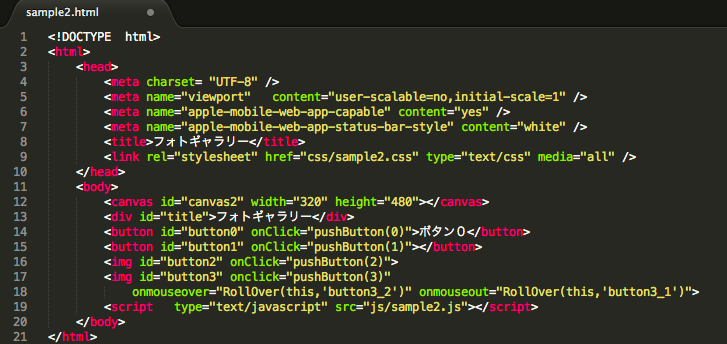
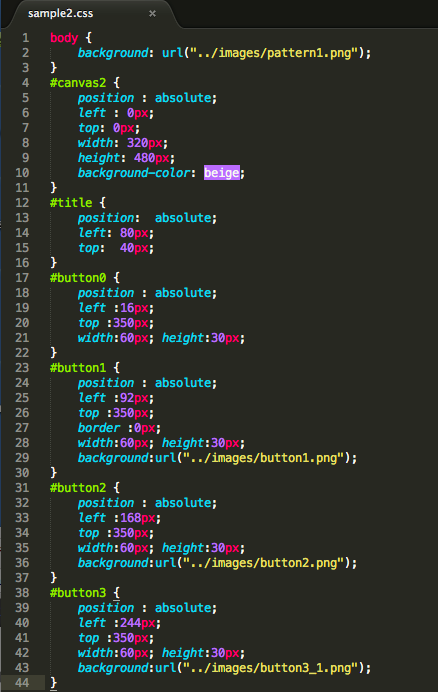
 「sample2」のソースコードと画像のダウンロードはここをクリックしてください
「sample2」のソースコードと画像のダウンロードはここをクリックしてください
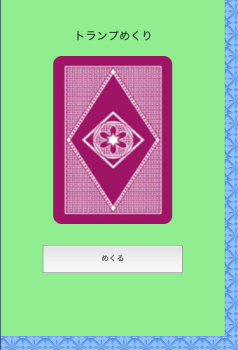
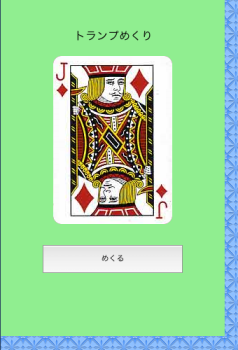
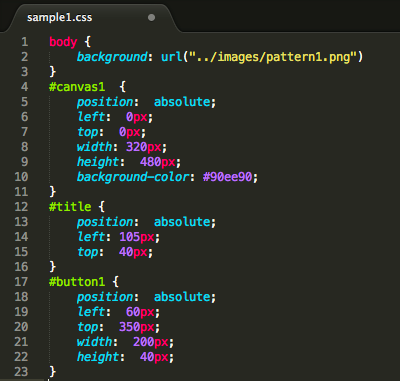
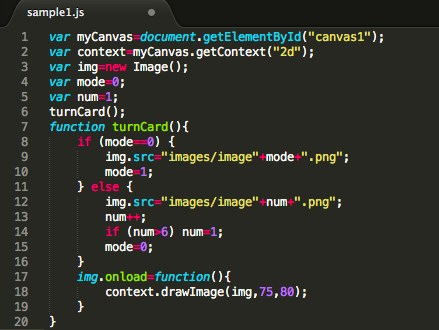
 ●例題1「トランプめくり」(sample1)
「めくる」ボタンを押すと、トランプがめくれて、絵札になり、もう一度押すと、元に戻ります。
●例題1「トランプめくり」(sample1)
「めくる」ボタンを押すと、トランプがめくれて、絵札になり、もう一度押すと、元に戻ります。


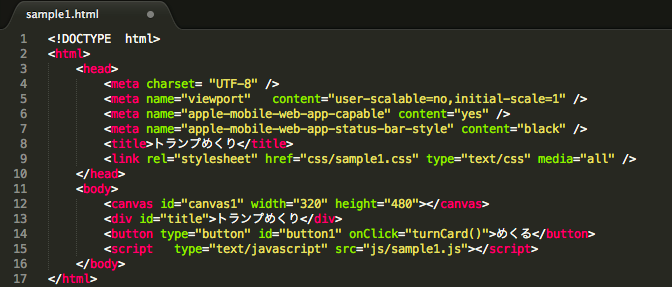
 [解説]
[解説]
 [解説]
[解説]
 [解説]
[解説]
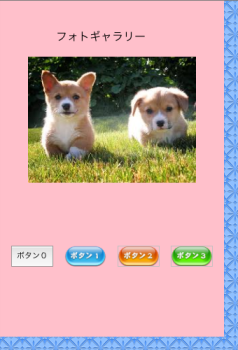
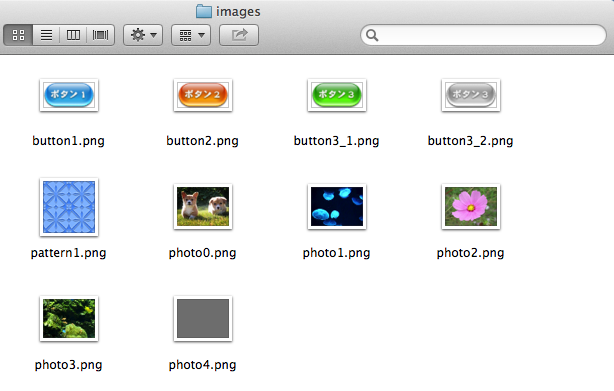
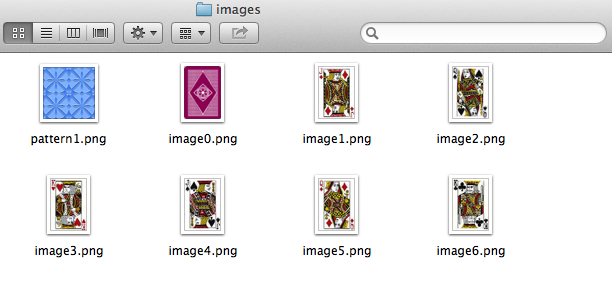
 画像ファイルを用意します。ネットから捜すか写真で撮ったりして、画像処理ソフトで大きさをそろえたり、角を丸くしたりします。
画像ファイルを用意します。ネットから捜すか写真で撮ったりして、画像処理ソフトで大きさをそろえたり、角を丸くしたりします。