4月 22 2013
[C-3] Webアプリのつくり方 ③ (ボタンの種類)
●ボタンの種類 Webアプリでは、何かの処理を行うのに、ボタンが重要な役割を果たします。ボタンには、「タイトルだけのボタン」、画像でできている「イメージボタン」、ボタンの上をなぞると「画像がかわるボタン」があります。 以下の例題でこの使い方を示します。 ●例題2「フォトギャラリー」sample2 |
 |
 [解説]
[解説]
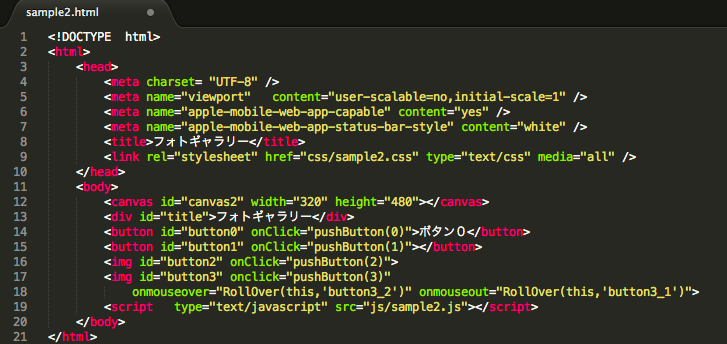
- 1から7行目はお決まりの部分です。
- 8行目にこのアプリのタイトルを書きます。
- 9行目はcssファイルへのリンクです。
- 12行目でcanvas2という名前のCanvasを使用することを宣言します。
- 14行目は「タイトルだけのボタン」です。位置と大きさは「CSSファイル」で指定します。このボタンを押すと引数を0として「pushButton」という関数を実行します。この引数でボタン0が押されたことが分かります。
- 15行目は「CSSファイル」で位置と画像が指定された「イメージボタン」です。このボタンを押すと引数を1としてpushButtonという関数を実行します。この引数でボタン1が押されたことが分かります。
- 16行目は15行目と同じ役割をする「イメージボタン」ですが、15行目は「button」タグですが、16行目は「img」タグでかかれています。このボタンを押すと引数を2としてpushButtonという関数を実行します。この引数でボタン2が押されたことが分かります。
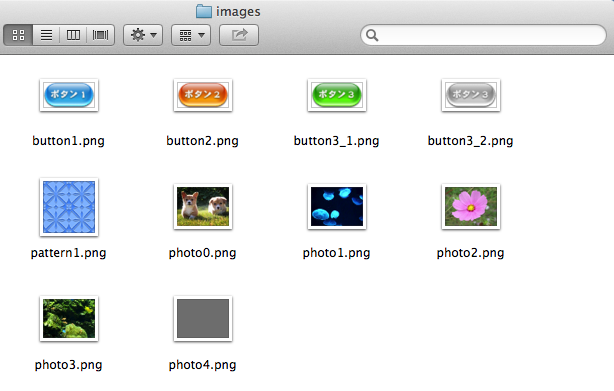
- 17行目はマウスがボタンの上にくると、画像が「button3_2.png」に、またマウスがボタンを離れると「button3_1」になる「画像がかわるボタン」です。この動作は「RollOver」という関数で行っています。このボタンを押すと引数を3として「pushButton」という関数を実行します。この引数でボタン3が押されたことが分かります。はじめの画像は「CSSファイル」で定義しておきます。
 [解説]
[解説]
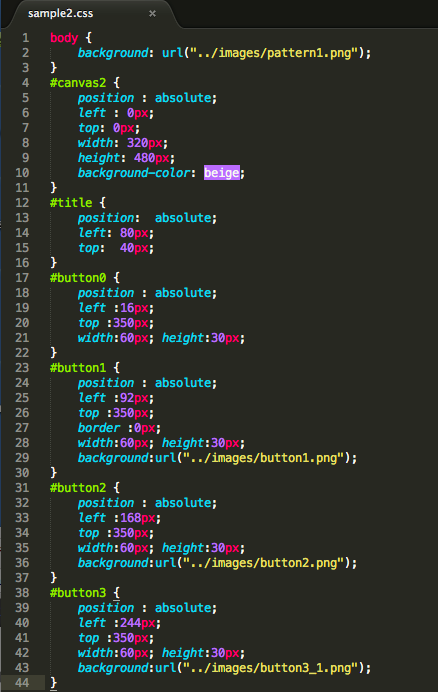
- 2行目はブラウザの背景画像として、繰り返しパターン「pattern1.png」の画像を利用するように指定しています。
- 10行目はキャンバスの背景色として「beige」を指定しています。
- 29行目は「button1」の画像として、「button1.png」を指定しています。27行目の「border: 0px;」はボタンの周囲の境界線を書かないように指定しています。
- 36行目は「button2」の画像として、「button2.png」を指定しています。ここは「img」タグなので、27行目のように「border: 0px;」はいりません。
- 43行目は「button3」の最初の画像として「button3_1.png」を指定しています。マウスがボタンの上にくると「RollOver」関数で「button3_2.png」の画像に変えます。
- 1,2行目はsample1と同じく、「canvas2」という名前のCanvasを2Dで描画できるように宣言します。
- 3行目で「img」という名前で新しい画像オブジェクトを用意します。
- 4行目は、backColorという名前で背景色用の配列を宣言します。[]で囲まれたデータはbackColor[0]=”pink”; backColor[1]=”lightblue;….;backColor[4]=”lightgray” を意味します。
- 5行目のloadedという配列はそれぞれの写真が読み込まれたかどうかを記憶する配列です。loadedの値が0のときまだ読み込まれていない、1のとき読み込まれたを意味します。最初の値はすべて0にしておきます。
- 6行目は「pushButton」という関数を使って、背景(lightgray)と写真(photo4.png)を描画します。
- 7から19行目は「pushButton」という名前で、対応するボタン番号の写真と背景を描画する関数を定義します。
- 12から15行目は読み込まれた画像を描画する無名の関数です。
- 17行目は2回目以降の描画で、すでにデータが読み込まれた画像を描画します。
- 20行目は画像オブジェクトobjを、valという名前のpngファイルに指定する関数です。
 「sample2」のソースコードと画像のダウンロードはここをクリックしてください
「sample2」のソースコードと画像のダウンロードはここをクリックしてください