4月 22 2013
[C-2] Webアプリのつくり方 ② (構成)
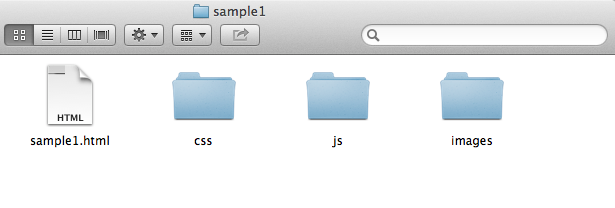
●Webアプリの3つの構成要素 HTMLファイルだけでもつくれますが、繰り返し利用することを考えて、「HTML」「CSS」「JavaScript」の3つのファイルに分けることにします。また標準のモバイルとして「iPhone」を扱うことにします。この設定でも他のモバイルも表示されます。 Webアプリのフォルダ「sample1」内にsample1.html、フォルダ「css」(その中にsample1.css)、フォルダ「js」(その中にsample1.js)、フォルダ「images」を置きます。 ●例題1「トランプめくり」(sample1)
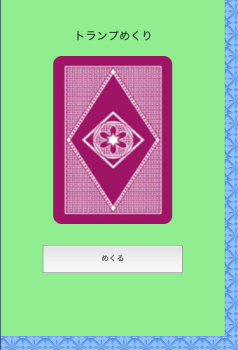
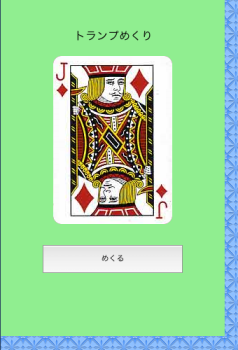
「めくる」ボタンを押すと、トランプがめくれて、絵札になり、もう一度押すと、元に戻ります。
●例題1「トランプめくり」(sample1)
「めくる」ボタンを押すと、トランプがめくれて、絵札になり、もう一度押すと、元に戻ります。
 |
 |
 [解説]
[解説]
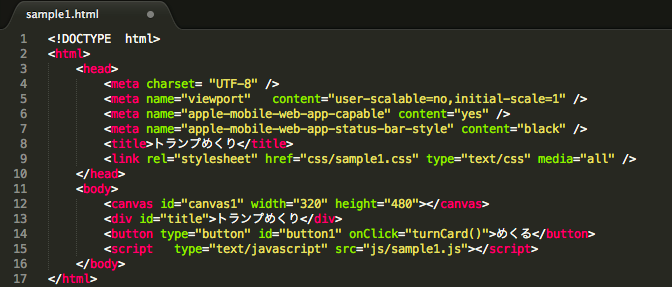
- 4行目で文字コードを「UTF-8」に指定していますから、テキストエディタでも「UTF-8」で保存して下さい。1~7行目まではお決まりの行とします。
- 8行目でブラウザのタブの見出しを「トランプめくり」にします。
- 9行目でスタイルシートのファイルとして、「sample1.css」を使うことを宣言します。
- 12行目でアプリの表示画面にcanvas1という名前のcanvasを使うことを宣言します。ここで「id=」の次に来る名前は、このタグに固有(ひとつしかない)で、「CSSファイル」や「JavaScriptファイル」からこの名前を使って参照したり変更したりすることができます。
- 13行目でトランプめくりという文字を画面に表示します。
- 14行目で「めくる」という名前のついたボタンを表示し、これがクリックされたらturnCard()という名前の関数を呼び出します。
- 15行目でjavascriptファイルとして「sample1.js」を使うことを宣言します。
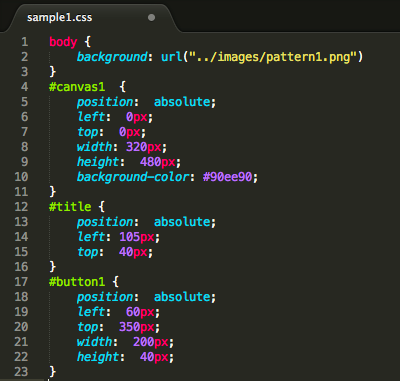
 [解説]
[解説]
- 2行目で背景に繰り返しパターンとして「images」というフォルダの中にある「pattern1.png」を使うことを宣言します。
- 5,13,18行目の「position: absolute」で位置の指定に絶対座標を使うことを宣言します。絶対座標は画面の位置(x,y)をピクセル単位で指定します。これに対して相対座標は画面の縦または横の割合(%)で位置を表します。
- 6,14,19行目の「left」はx座標(水平方向)、7,15,20行目の「top」はy座標(垂直方向)を意味します。「px」はピクセルという単位です。
- 8,21行目のwidthは横幅、9,22行目のheightは縦の高さを意味します。
- 10行目は背景色としてカラーコード#90ee90の色を使うことを宣言します。(カラーコード表はインターネットなどで調べられます)
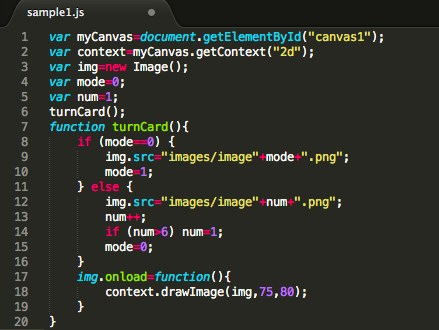
 [解説]
[解説]
- 1行目の「var」は変数宣言です。関数外はグローバル変数(どこの場所でも参照・変更できる)、関数内はローカル変数(関数内のみ参照・変更できる)です。省略するとグローバル変数になります。「document.getElementById(“canvas1”)」は「HTML」のid=”canvas1″の要素を指定します。
- 2行目のgetContext(“2d”)はキャンバス要素から2次元描画用のコンテキストを取得します。「キャンバス」と「コンテキスト」は「画用紙」と「色鉛筆」のような関係と考えて下さい。
- 3行目は「img」という名前で新しい画像オブジェクトを用意します。
- 4行目の「mode」はトランプを0のとき裏柄、1のとき表柄に表示するために用意した変数です。はじめは0に設定し裏柄を表示します。
- 5行目の「num」はカードの種類を保持する変数です。はじめは1でダイヤのジャックです。
- 6行目でturnCard()を実行します。
- 7から20行目で、ボタンが押されたときカードをめくる関数を定義しています。
- 8行目のif(条件){ A } else { B }は条件が成立すればAを、成立しなければBを実行します。「==」は等しいことを意味します。よく似ていますが「=」は右辺を左辺の変数に代入することを意味します。modeが0なら裏柄、1ならnumで表される種類のカードを表示します。
- 9,12行目で画像オブジェクト「img」のファイル名を指定します。変数が数字だけの場合「+」は足し算ですが、この行のように文字列が混じると「+」は文字列の結合を意味します。
- 13行目で設定後numを1増やします。「++」の記号は1増(インクリメント)、「–」は1減(デクリメント)です。
- 14行目はカードが6枚しかないのでnumが6より大きくなると1に戻るようにします。
- 17から19行目でファイルが読み込まれた(onload)とき、キャンバスにその画像を表示します。
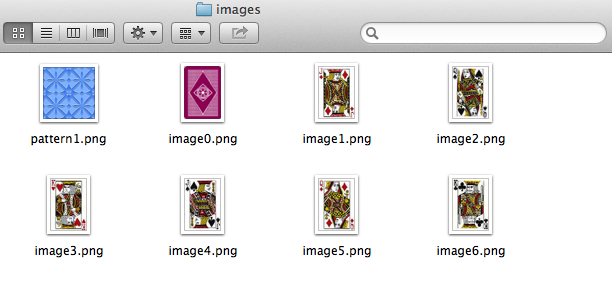
 画像ファイルを用意します。ネットから捜すか写真で撮ったりして、画像処理ソフトで大きさをそろえたり、角を丸くしたりします。
「sample1」のソースコードと画像のダウンロードはここをクリックしてください
画像ファイルを用意します。ネットから捜すか写真で撮ったりして、画像処理ソフトで大きさをそろえたり、角を丸くしたりします。
「sample1」のソースコードと画像のダウンロードはここをクリックしてください