4月 22 2013
[C-4] Webアプリのつくり方 ④ (図形描画)
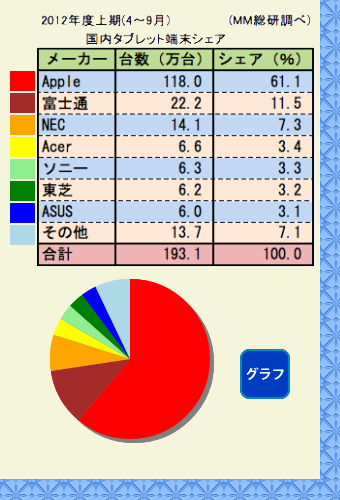
今回はCanvasへの図形描画を取り上げます。例題として、与えられたデータの円グラフをつくりましょう。他にも利用できるよう、できるだけ汎用につくります。 例題「タブレット端末シェアの円グラフ」sample3 アプリを開くと、基礎データのテーブルが表示され、さらに凡例の小さな長方形が描画されます。「グラフ」というボタンを押すと2012年度上期(4月〜9月)の国内タブレットシェアの「円グラフ」が描画されます。このボタンはマウスが上に来ると画像が変わります。
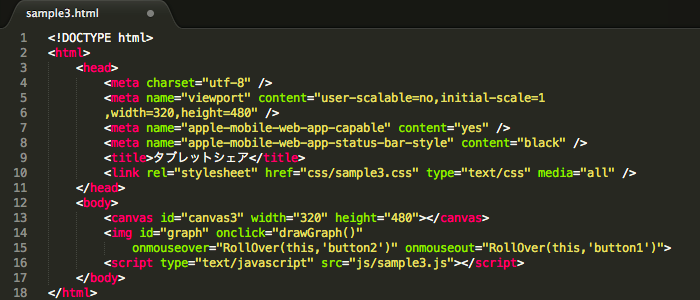
(1)「HTMLファイル」sample3.html
アプリを開くと、基礎データのテーブルが表示され、さらに凡例の小さな長方形が描画されます。「グラフ」というボタンを押すと2012年度上期(4月〜9月)の国内タブレットシェアの「円グラフ」が描画されます。このボタンはマウスが上に来ると画像が変わります。
(1)「HTMLファイル」sample3.html

- 1から13行目までは前の例題でおわかりでしょう。
- 14行目はイメージボタンで、マウスが上に来ると「button2.png」の画像を、マウスがボタンの外み来ると「button1.png」の画像が表示されます。
- 16から18行目もおわかりでしょう。

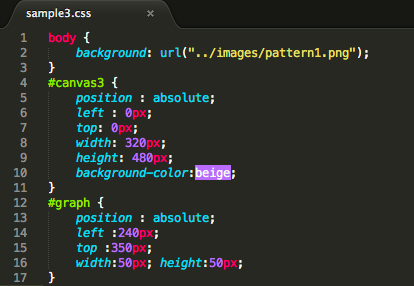
- これも前回と同様なのでおわかりでしょう。

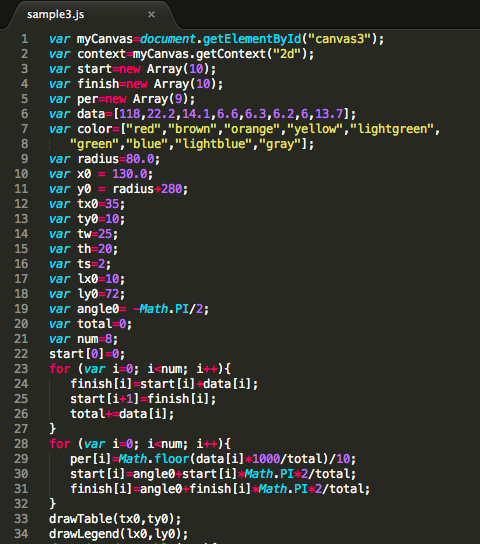
- 1,2行目は前回と同様なのでおわかりでしょう。
- 3から5行目は、「start」「finish」「per」の名前で、サイズがそれぞれ10,10,9個の配列を用意します。
- 6行目は「data」という名前の配列を[]の中の値に設定します。これが、今回円グラフを書くメーカー別出荷台数のデータです。
- 7,8行目は「color」という配列を対応するメーカー別の円グラフの「扇形」の色に設定します。最後の”gray”の色は、円グラフを立体の影のように見せるための色です。
- 9行目の「radius」は円グラフの半径です。
- 10,11行目の「x0」「y0」はそれぞれ円グラフの中心のx座標、y座標です。
- 12,13行目の「tx0」「ty0」は表示するテーブルの左上のx座標、y座標です。
- 14,15行目の「tw」「th」は凡例の長方形の横幅、高さです。
- 16行目の「ts」は次の凡例の長方形との隙間の高さです。
- 17,18行目の「lx0」「ly0」は最初の凡例の長方形の左上のx座標、y座標です。
- 19行目の「angle0」は最初の扇形の左側の半径の角度(ラジアン)です。ここで「Math.PI」は円周率です。
- 20行目の「total」はすべてのメーカーの台数の合計を入れる変数です。
- 21行目の「num」は表示するメーカーの会社(その他も含む)の数です。
- 22から27行目で「start」と「finish」という配列を使って、台数を累積しながら区切っていきます。i+1番目の「start」はi番目の「finish」に等しくします。また「total+=data[i]」は「total=total+data[i]」の簡略形で、totalにi番目のデータdata[i]を加えた値をtotalに代入するという意味です。ここで、23から27行目の「for var i=0; i<num; i++){A}」は繰り返しの命令で、変数iを0から始めてAを実行し、iを1増やします。この操作をiがnumより小さい間、繰り返します。
- 28から32行目ですべての区切りの台数をtotalで割って、円の一回り(360°=2πラジアン)のパーセントに変換します。ここで、Math.floorは切り捨て関数で、パーセントを小数点以下第1位で切り捨てます。
- 33行目の「drawTable」でテーブルを表示します。
- 34行目の「drawLegend」で凡例の長方形を描画します。

- 35から41行目でテーブルを表示する関数「drawTable」を定義しています。前回の例題でやったように「img」オブジェクトを新しく用意し、テーブルの画像ファイル「table1.png」を設定して描画します。
- 42から46行目で凡例を描画する関数「drawLegend」を定義しています。関数の引数x,yには最初の凡例の左上の座標(x,y)を指定します。「context.fillStyle」で凡例の長方形の色を設定します。「context.fillRect(x,y,tw,th)」は左上の座標を(x,y)とし、横幅tw、高さthの塗りつぶし長方形を描画します。
- 48から58行目で塗りつぶしの扇形を描画する関数「fillArc」を定義しています。「Math.cos」「Math.sin」はそれぞれ、数学のサイン、コサイン関数です。(x,y)は扇形の中心座標、rは半径、r1,r2は始まりと終わりの半径の角度(ラジアン)です。「context.beginPath()」でパスを開始します。「context.MoveTo(x,y)」でペンを(x,y)に移動します(描画はしません)。「context.LineTo(x,y,x1,x2)」で中心(x,y)から始まりの半径の先端(x1,y1)まで直線を引きます。「context.arc(x,y,r,r1,r2,false)」で中心(x,y)、半径r、始まりの角度r1、終わりの角度r2で円弧を書きます。ここで「false」は時計回り(「true」は反時計回り)です。「context.closePath()」でパスを終了し、閉じます。このパスで囲まれた図形の中身を「context.fill()」で塗りつぶします。
- 59から64行目で円グラフを描画する関数「drawGraph」を定義します。60行目は立体的に見せるために円の影を中心をx座標,y座標とも4pxずつずらせて”gray”色で塗りつぶします。61から63行目で先に定義した関数「fillArc」を使って、すべての扇形を描画します。
- 65から67行目は前回登場した「RollOver関数」です。
 「sample3」のソースコードと画像のダウンロードはここをクリックしてください
「sample3」のソースコードと画像のダウンロードはここをクリックしてください